360 Image
|
|
 |
|
|
What is a 360 image?
|
|
|
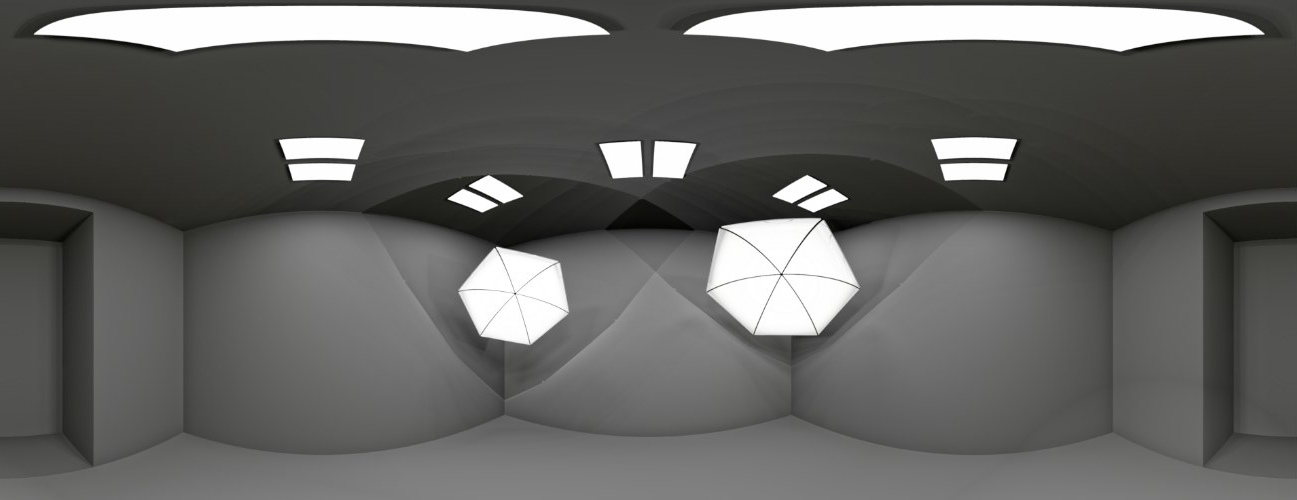
A 360 or a panorama image, is a special type of image that allows the user to experience being inside a 3D scene, the user can view the scene
on a mobile, or using Facebook or other viewers.
|
|
|
|
|
|
 |
|
|
|
|
|
How to create a 360 image?
|
|
|
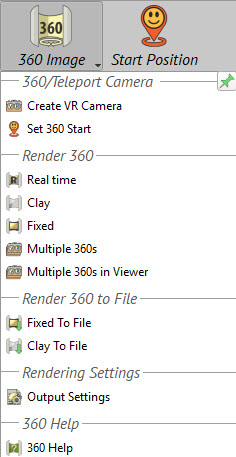
Creating a 360 image using SimLab Composer is very simple, first you need to create a VR camera, place it in the scene, then select the VR
camera, and render a 360 image.
|
|
|
|
 |
This process is shown in the following tutorial .
|
|
| |
|
|
|
|
|
Sharing 360 images on facebook?
|
|
|
Facebook has one extra restriction on 360 images to be automatically detected, width to height ratio should be 2 to 1, for example
if width is 2000, height on the image should be 1000
|
|
|
|
|
|
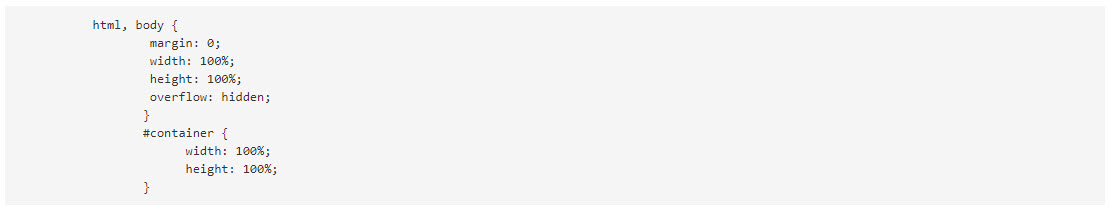
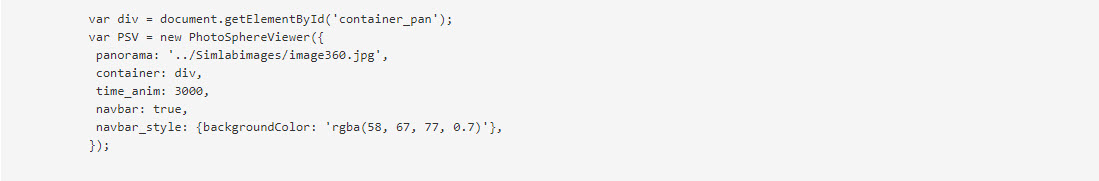
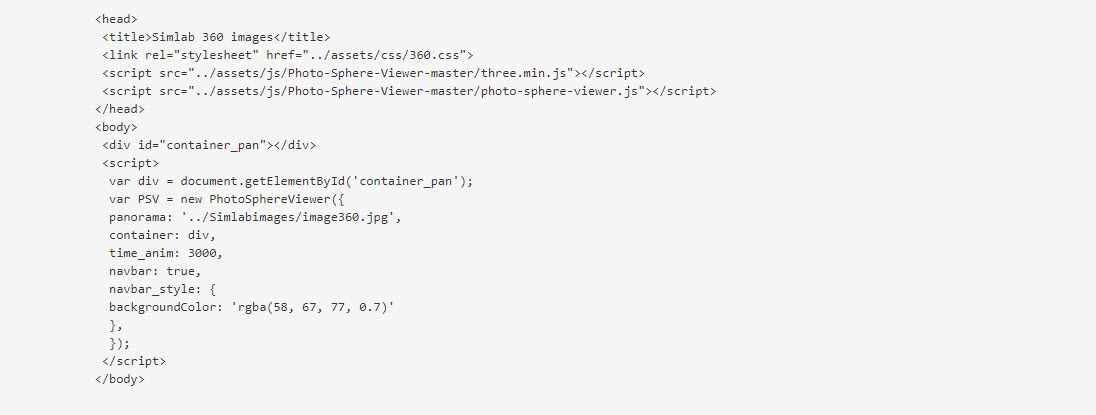
How to embed and use a 360 image in a website?
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
 |
|
| |
 |